Uzun ve zorlu bir yolculuktan sonra yüksek lisans tezimi bitirdim ve mezun oldum. Bu yazımda tezimde karşılaştığım ve beni heyecanlandıran kısa bir hikayeden bahsedeceğim. Şimdiden keyifli okumalar!
Yüksek lisans tezimi uzunca bir süredir merakla peşinde olduğum iki konu üzerinden yazdım: Jestler ve Kapsayıcı Tasarım. Bu iki konunun birleşmesindeki sebep kısa bir zaman önce okuduğum Don Norman’ın doğal arayüzlerle ilgili bir yazısıydı. Bir arayüzün doğal olması ne demek diye merak edip okuduğum bu yazıda doğallığın günlük yaşamda kullandığımız iletişim yöntemlerinin, insan-makine etkileşimine de yansıması şeklinde olduğunu anladım. Mimiklerimiz, jestlerimiz, beden duruşumuz, ses tonumuz gibi sözsüz iletişimler de iletişimimizde doğal olarak kullandığımız araçlardı ve bunları insan-makine etkileşiminde de kullanmak iletişimi ve de arayüzleri daha doğal yapabilirdi. Don Norman’ın bahsettiği konu buydu.
Ancak bunu yorumlarken bir yandan da doğal dediğimiz iletişim yöntemlerinin istisnasız hepimiz için doğal olup olmadığını sorgulamaya başladım. Yani kullandığımız sözsüz iletişim yöntemleri yeterince kapsayıcı mıydı? Bu soru arayüz etkileşimini tasarlamamız için, yani Don Norman’ın bahsettiği doğal arayüz etkileşimlerini tasarlamamız için oldukça kritik. Çünkü dijital ortam erişimleri hepimiz için olmalı. O halde, arayüzleri tasarlarken herkes için ‘doğal’ olması son derece önemli.
Bu noktada, dijital dünyanın görsel iletişim üzerinde konumlanması sebebiyle, erişimde en fazla sorun yaşayan kullanıcıların, yani görme engellilerin yeni bir etkileşim yöntemi ile bu sorununun önüne geçip geçemeyeceğini merak ettim. İşte bu da beni ‘Uzaktan kontrol edilen cihazlarda görme engeli olan ve olmayan kullanıcıların jest tercihleri’ şeklinde son derece akademik bir dile sahip olan başlıklı bir tez yazmaya yönlendirdi. Ama merak etmeyin bu yazımda akademik detaya girmeyeceğim 🙂
Günlük hayatta dijital içerik tüketiminin sıkça yapıldığı Youtube/ Spotify/ Netflix gibi platformlar kapsayıcı olmak konusunda bir çok alanda yenilikler getirmeye devam ediyorlar. Ancak bu yeniliklerin etkileşim yöntemi hala buton, klavye, kumanda gibi araçlarla sağlanabiliyor. Halbuki araç olarak sözsüz iletişimi kullanabileceğimiz ve erişimi belki de daha kolay hale getirebileceğimiz süreçler yaratmak mümkün.. müydü acaba?
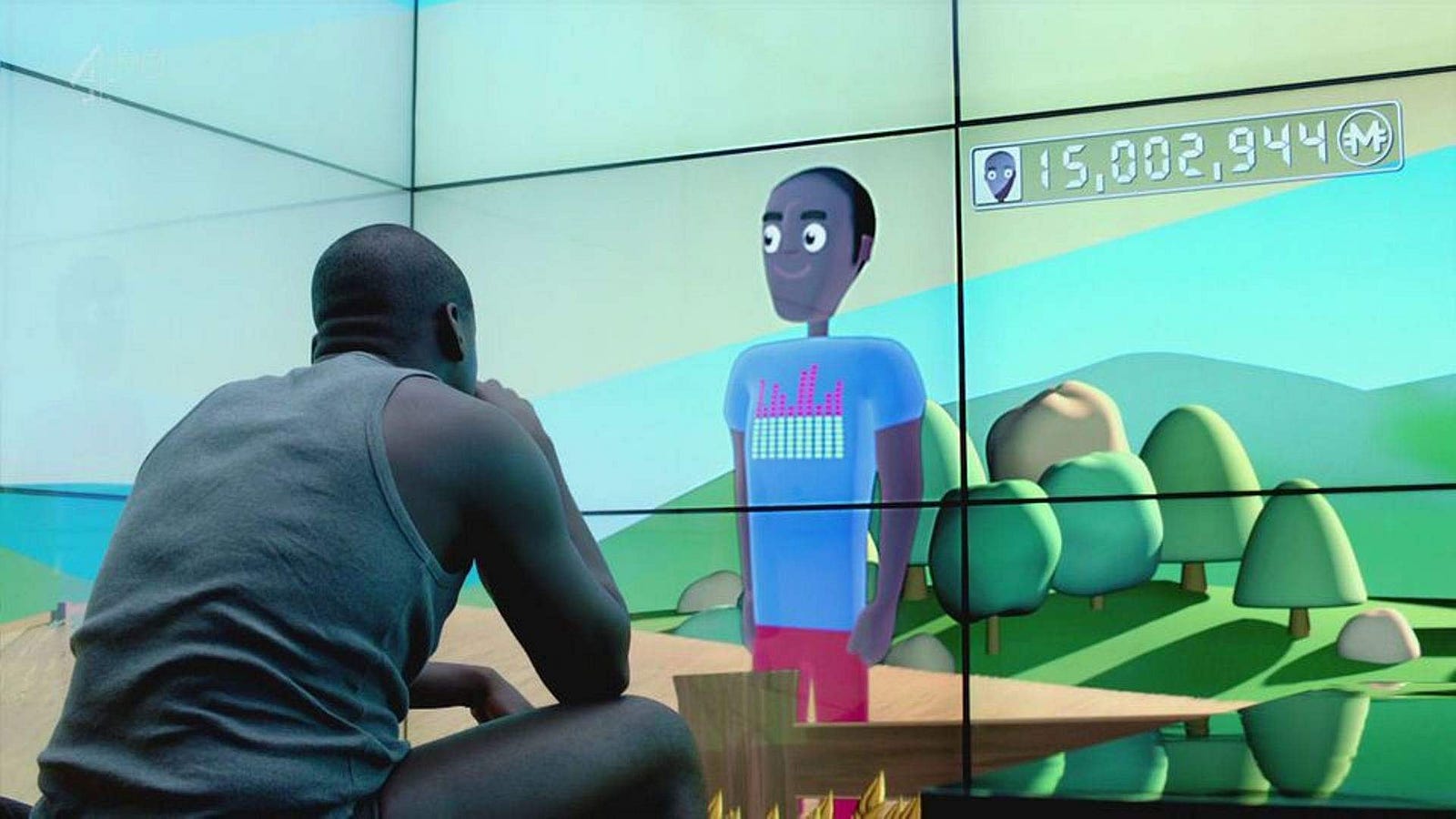
Bunu anlamak için bu platformlar üzerinden günlük kullanım senaryoları yaratıp jest kullanımının kapsayıcılığını araştırmak istedim. Eğer ne yapmak istediğim netleşmediyse bir örnek ile açıklayayım. Aklınızda Black Mirror’ın 1. sezon 2. bölümünü canlandırın (aşağıdaki görselden hatırlayabilirsiniz). Bu bölümde dijital cihazlarla etkileşim tamamen temassız ve uzaktan jestlerle yapılıyordu. İşte benim araştırdığım konu da tam olarak bu gibi etkileşimlerin kapsayıcı olup olmadığıydı. Yani görme engelli veya anlık görme kaybı yaşayan biri, bu gibi bir kullanım alternatifi ile erişilebilirlik bariyerini geçebilir miydi? Benim asıl meselem buydu.

Bu sebeple yürüttüğüm görüşmelerde de bir dijital medya içeriğini kullanırken alışkın olduğumuz etkileşimleri belirledim. İçeriği durdurma, tekrar oynatma, içeriğin sesini açma, içeriği beğenme, bir sonraki videoya geçme, içeriği beğenmeme ve benzeri şekillerde toplam 10 komut ile görüşmelerimi gerçekleştirdim. Doğuştan görme engelli ve görme engeli olmayan katılımcılarla görüşmeler yaptım.
Bu araştırmada benim için diğerlerinden daha çok merak ettiğim iki komut vardı: Beğenme ve beğenmeme (ya da yaygın bilinen hali ile like?? ve dislike??) komutları. Bu iki komutu bu kadar önemli kılan şey, bu komutların kültürümüzde sosyal medyadan sonra yaygınlaşan jestler olmasıydı. Yani görsel öğelerle etkileşimimizin artması sonucu yaygınlaşması sebebiyle, görme engelliler tarafından bilinirliğinin olup olmaması bu jestlerin kapsayıcılığını belirleyecekti.
Daha önce de bahsettiğim gibi görme engeli olan ve olmayanların kullanacağı jestlerin ortaklaşması ve farklılaşması kapsayıcılık açısından oldukça kritik bir konuydu. Ve sonuca baktığımızda aralarında oldukça farklılaşma söz konusuydu. Özellikle beğenme ve beğenmeme komutları tahmin edildiği gibi gerçekleşti. Görme engeli olmayan kullanıcıların hepsi, bu komutları gerçekleştirmek için başparmak aşağı, başparmak yukarı jestlerini tercih ettiler. Görme engeli olan kullanıcılarda ise durum oldukça farklıydı…
Görme engelli katılımcılara ‘içeriği beğenmedin ve bunu ellerini kullanarak göstermek istiyorsun, nasıl yaparsın?’ dediğimde bir kısmı elinin tersi ile itti, bir kısmı hoşçakal işareti yaptı. Ancak içlerinden biri yani Olcay, yani En İyi Deneyim’in fikir sahibi, beğenmeme ikonunu daha önce birinden duyduğunu ve başparmak aşağı şeklinde bir hareket olarak hatırladığını belirtti. Ondan bu hareketi yapmasını istediğimde de beni çok heyecanlandıran bir durumla karşılaştım.

Olcay başparmak aşağı hareketini yukarıdaki görseldeki gibi, önce elini yumruk yapıp başparmağını kaldırarak ve sonra başparmağını kapatıp elini yumruk yaparak gerçekleştirdi. Onun için başparmak aşağı demek buydu ve hiç de mantıksız değildi. Olcay’ın bu tercihi başparmak aşağı hareketini bir kaç çeşit yolla yapabileceğimizin kanıtıydı. Çünkü Olcay’a detaylı bir betimleme yapılmamıştı, bunun genel kullancılar tarafından bilinen veya ‘doğru’ olup olmadığını bilmesi mümkün değildi. Olcay’ın bu tercihi onun sözsüz iletişimiydi ve Olcay’a göre doğrusu buydu. Sözsüz iletişim yollarında da bir erişilebilirlik bariyeri olduğunu, düşünüldüğü gibi doğal kavramının da kapsayıcı bir kavram olmadığını söylemek bu hikaye ile mümkün.
Tasarımcılar olarak çizdiğimiz, tasarladığımız, kurguladığımız öğelerin herkes tarafından aynı şekilde algılamasını sağlamak öncelikli görevlerimizden biri olmalı. Algı bu hikayedeki en önemli kelime olabilir. Bir şeyin kapsayıcı olması demek onun ne kadar yaygın kullanıldığı veya bilindiği ile ilgili değil, herkes tarafından aynı algılanması ile ilgilidir diyebiliriz. Bunu sağlamak için de herkesi kapsayan araştırma süreçlerini gerçekleştirmemiz gerekir. Olur ya bir gün sözsüz iletişim araçlarıyla etkileşim kullanımı yaygınlaşır ve siz de jest tabanlı bir arayüz yapmak istersiniz, işte o zaman Olcay’ın hikayesini unutmayın isterim.
“Başparmak aşağı: Bir kapsayıcı tasarım hikayesi” için 2 yanıt
Vay canına! Böyle genel geçer hareketler olduğunu bilmiyordum bile ben. El sallamak ya da elin tersi ile itmek evet ama baş parmak hareketi…. İlginç! “
[…] Başparmak aşağı: Bir kapsayıcı tasarım hikayesi – en iyi deneyim […]